この度、WordPress(ワードプレス)のテンプレートテーマを、Simplicity2から後継テーマであるCocoonへ変更しました。
そもそもの発端は、何かの情報を探してた際にSimplicity2の製作者である「わいひらさん」が、後継テーマであるCocoonを作成・公開していたことをたまたま知り、ちょっと覗いて見たところ一目惚れしたのが今回のテーマ移行のきっかけでした。

先に言っておきます。既に使ってる方々もおっしゃってる通り最高です!
また、2018年3月19日のCocoon公開以降、β版であったため変更を様子見してた方もいると思いますが、7月1日に正式版として公開されてます。今後、様々な改善や、多くの人が利用→カスタマイズされてくことで、どんどん便利になることも間違いないと思います!
今回、私自身初めてのテーマ変更でしたので、事前に準備したことや最低限実施した初期設定を紹介します。
WordPressテーマCocoonとは?

Cocoon(コクーン)はWordPressの無料テンプレートテーマです。これは国産のWordPress無料テーマとして有名なわいひらさんが手掛けたSimplicity(Simplicity2)の後継テーマとなります。
Simplicity(シンプリシティー)はブログに特化し、SEOに強く、シンプルで誰でもカスタマイズし易いといった特徴があり、私が初めてこのブログをWordPressで作った時に使わさせて頂いたテーマでもあります。
Cocoonの特徴?
Simplicity(Simplicity2)の後継テーマであるCocoonですが、設計思想はSimplicityの時とほぼ同様とのことで、以下の7つが主な特徴となります。
1.シンプル
2.内部SEO施策済み
3.完全なレスポンシブスタイル
4.手軽に収益化
5.ブログの主役はあくまで本文
6.拡散のための仕掛けが施されている
7.カスタマイズがしやすい
もう少し補足すると、わいひらさんによるこの新しいテーマ製作において、以下機能が作り込まれてます。
・検索エンジン最適化(SEO)
・ページ高速化
・モバイルフレンドリー(スマホなどのモバイル端末でも閲覧・利用しやすいように作られている)
・100%レスポンシブスタイル(PC用とモバイル用の区別がない)
・簡単に収益化(Googleアドセンスも簡単カスタマイズ、Amazon・楽天の商品リンクも容易)
・吹き出し機能やランキング作成、目次機能など、ブログ作成機能が充実
ブログ作成者、特に私のような初心者クラスのブロガーとしては、プラグインを使用せずとも、様々なブログ作成機能が使えるようになってるのは感謝と感激です。
これまでSimplicity(Simplicity2)などのテーマを使ってた方は勿論ですが、これから初めてWordPressでブログを開設する人にも、初心者でも使いやすいので、間違いなくおすすめの無料テーマです!!
テーマ変更前の事前準備
私が事前準備として実施した事は以下の通りです。残念ながら変更前のテーマで使用していた設定、カスタマイズした内容の紐付けまでは出来ません。
そこで、変更前のテーマで使用していた設定やカスタマイズした内容を控えておくことにしました。
・変更前のテーマで設定内容やカスタマイズした内容
・ヘッダーや背景、テキストリンクなどのカラーコード
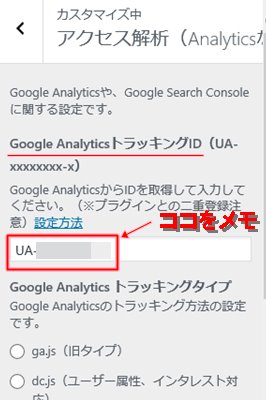
・Google AnalyticsトラッキングID
・Google Search Console ID
・GoogleAdSenseの広告コード取得
・Cocoonのマニュアルで初期に設定したい項目にざっと目を通しておく
・Cocoonの親子テーマをダウンロード
トラッキングIDやサーチコンソールIDなどはテキストに残しておきましたが、設定などは画面コピーで画像化したりも活用し残しておきました。
例えばGoogle AnalyticsトラッキングIDなら、変更前のテーマ入力情報をメモするなど。

尚、Google AdSenseの広告コード取得方法はCocoonサイトのマニュアルでも説明してくれてますので、目を通しておくと良いと思います。

Cocoonにテーマ変更した後にやった初期設定
ここからは、私が実際にテーマ変更した時の手順です。テーマ変更をやってると、どうしても自身のサイトでみすぼらしい時間が存在してしまいますので、私はなるべくアクセス数の少ない時間に実施していました。
ただ、私の場合、フッダー設定は変更前のテーマの時に少し特殊な方法でやってましたので、今回のCocoon向けに設定した際に同じ方法が通じず、暫くの間サイトへ訪れて頂いた方に少々見苦しい姿をお見せしてしまっておりました(^^;
……皆さんは気をつけましょう。
テーマのアップロードと有効化
まずはCocoonテーマをWordPressにインストールします。Simplicity2の時と同様に、親テーマと子テーマの両方をインストールすることが推奨(何か編集する際は、親テーマではなく子テーマを編集する)されてますので、2つともインストールします。
ここで一つ注意点ですが、Cocoon推奨のPHPバージョンは7以上となってます。これ以下だと不具合が生じる場合があるそうですので、事前に確認しておくことを強くおすすめします。
アドセンスの設定
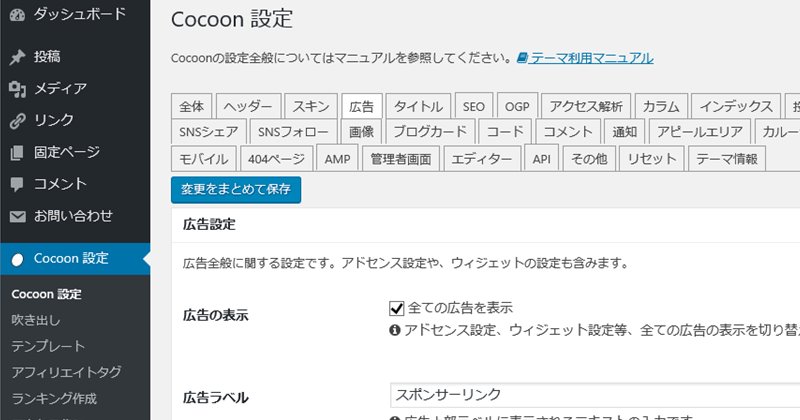
 テーマを変更したら……最初にやりたいのは広告を表示させたい所ですよね。ダッシュボードにある「Cocoon 設定」の「広告」タブを選択し、広告コードを貼り付けます。
テーマを変更したら……最初にやりたいのは広告を表示させたい所ですよね。ダッシュボードにある「Cocoon 設定」の「広告」タブを選択し、広告コードを貼り付けます。
本当は細かい配置なども考えたいとこですが、ここでは直感的に配置・設定を行い後に回しました。
アナリティクスとサーチコンソールの設定
自分のサイト解析が途切れるのも最小に抑えたいので、次はGoogle AnalyticsとGoogle Search Consoleの設定です。これも同じく「Cocoon 設定」の「アクセス解析」タブを選択し、事前に控えておいたIDを入力します。
お気づきかもしれませんが「Cocoon 設定」に多くの設定・機能が一つにまとまってます。本当に便利で素晴らしいですよね。
内部SSL設定の有効化
こちらはブログサイトを常時SSL化(https化)にしている人のみ該当する内容ですが「Cocoon設定」の「その他」に「内部URLをSSL化対応」というチェックボックスがあり、これにチェックを入れます。
これはSimplicity2の「簡単SSL対応」と同等の機能で、内部リンクやアフィリエイト画像などの非SSLのURL(http)をSSL対応(https)に変換してくれる機能です。
ブログの高速化
Cocoonでは「高速化」という項目があり、チェック一つで高速化することが出来るようにもなってます。以下の項目にチェックを入れるだけで、プラグインを使わず、誰でも簡単にブログサイトを高速化可能になってます。
・ブラウザキャッシュの有効化
・HTMLを縮小化する
・CSSを縮小化する
・JavaScriptを縮小化する
ヘッダーやサイトロゴなどの再設定
あとはブログの顔であるヘッダーやサイトロゴを設定し、初期設定は終了。
まとめ
事前準備を除くと、テーマのインストールからヘッダー設定くらいまで、だいたい1時間程度で終えていたと思います。
その後、ヘッダーとロゴの表示が上手く出来てなかったり、ウィジェットやサイドバー(サイドカラム)を設定したり、用意されているスキンを試してみたりと、数時間遊んでいましたが、必要最小限の設定までは事前にしっかりと備えておけばすぐに終えることが出来ると思います。
尚、私はカエレバ・トマレバを利用しておりSimplicity2の頃は「style.css」でボタンデザインなどを変えてましたが、今回は一旦Cocoonのデフォルト設定で運用するようにしました。理由は、何もしなくても素晴らしい仕上がりになってたからです。
ここまで完了したら、後はじっくり時間をかけてカスタマイズして、ブログ運用を楽しんでいけば良いと思います。
ちなみに、おそらくWordPressに慣れてる方からすれば、どれもこれも大したことない話だと思いますが、逆に言えばそれだけ今回のテーマ変更は難しくなかったってことだと思いますので、少しでもこれからテーマ変更をされる方の参考になればと思います。
最後に一言。

速い、簡単、便利な機能満載のCocoonは最高です!






















コメント